The Wheels Turn. A monome norns+arc four track inspired recorder.
Concept
The idea is to have four audio tracks that we play back and record against, one assigned to each wheel (knob control on the Arc).
I present here a very incomplete list of programming-related projects, and the tools and languages I might use to create them.
Also see the awwaiid github repo for more projects!
Practice on my norns-powered digital four track: Hotel Yorba cover (including mistakes, heh)
(download)
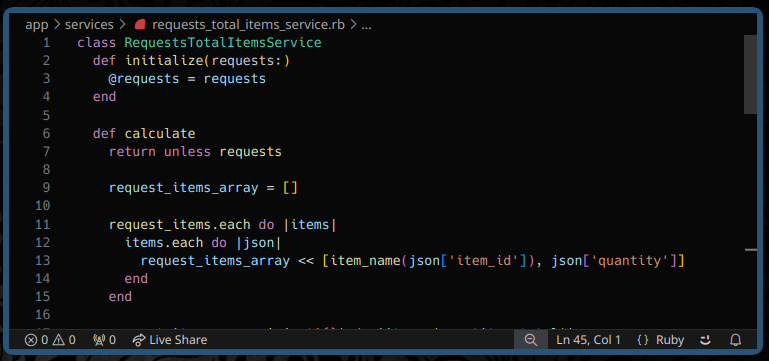
One pattern I like a lot is a bin/service wrapper. In each of your services (I like to call them Macro Service instead of Microservice).
The idea is to provide a few key things:
- Simple tools for developers to manage the service
- Lifecycle hooks for deployment
- All wrapped up in code, providing executable self-documentation
A project which puts LLM-powered gremlins right into your runtime!

As previously mentioned, I enjoy trying out new tech like claude-code, making esoteric and ill-advised libraries that are maybe-jokes, pushing on meta-models and run-time eval, and like many others I don't mind 5 minutes of fame. So by that measure, TOTAL SUCCESS!
Editor Note: This piece is by Loren Eiseley, 1969. Published in The Unexpected Universe. Transcribed here from a PDF scan I found.


Using the new ChatGPT GPT-4o Image Generation to incrementally generate a photo of Hoda! (A "Chipin" is a 50-50 Chuhuahua and Mini-Pincer. Hoda is 70-20, so is a ChuhuaPin!)
Previously if you asked ChatGPT to generate you an image it would switch over to DALL-E, a separate image generation model. Each time it generated a new image it would more or less start from the beginning, maybe, and it was a challenge to get small incremental changes to an image.

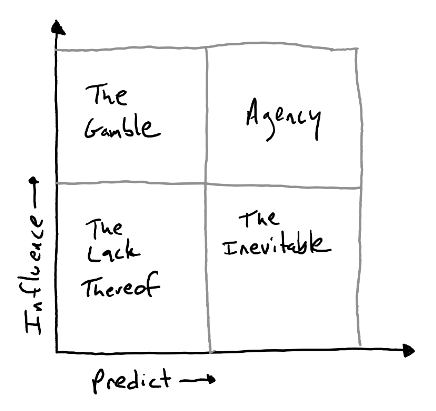
Agency (a more useful concept of Free Will), has two important ingredients -- the ability to predict outcomes and the ability to influence outcomes -- both of which come in a spectrum of possible degrees. We can lay these out into a visualization that breaks down naturally into a four-square grid.
The Two Ingredients
Since I'm going some consulting work I have to do a bit of time tracking. And you know what that means! Playing with my taskwarrior and timewarrior config!!!

openai: Generate an image of a stopwatch in the style of an impressionist oil painting with thick bold brush strokes
My friend Brad asked about what I've been reading lately in the AI/LLM space to keep up. Here's my link roundup! Things that have been on my rotation lately.

- AI Engineering: Building Applications with Foundation Models: Great January-2025 catch up on consuming LLM/AI usage in real world applications; enough background to Get It without being distracted by details
- Simon Willison Website: Follow for great links and chasing the dragon of new releases and thoughts
- LLM CLI (Datasette): From Simon Willison, a very handy CLI tool for interfacing with LLMs. Once set up, I use this as a unixy native tool. Like ...
cat some_file.txt | llm -s 'Turn this into a CSV of street, city, state, zip' > data.csv - /r/LocalLLaMA: Reddit community all about running local LLMs; even if you only ever run things on other people's computer (API) it is interesting to know what might be happening on the other side
- /r/ClaudeAI: Latest and Greatest with Claude Stuff
- Groq: Hardware accelerated LLM (also see Cerebras)
- Aider: Open source CLI coding assistant. They've been building up an Aider LLM Leaderboard which is interesting, especially the highlighted polyglot board (one model for architecture plan, another for low-level coding)
- Sourcegraph Cody: There are several VSCode-embedded code assistants in this space, Cody is one to keep an eye on. Recently Copilot Edits has stepped up to a similar cross-file assistant too. There are a bunch of others; I'm not really psyched about switching from vim to vscode, and I certainly don't want to switch to a proprietary editor, so I haven't spent much time with things like Cursor (yet)
- Matthew Berman (YouTube): He does videos with some demos and commentary that is pretty fun; I may not always agree, but even knowing what the latest topics are is very helpful!
- Practical AI Podcast: I listen to podcasts when I commute or go for longer drives, which isn't often but often enough that I've listened to some good episodes both here and on other ChangeLogs.
- Latent Space: The AI Engineer Podcast: I've only listened to a few of these, but it is on top of my feed list in AntennaPod currently

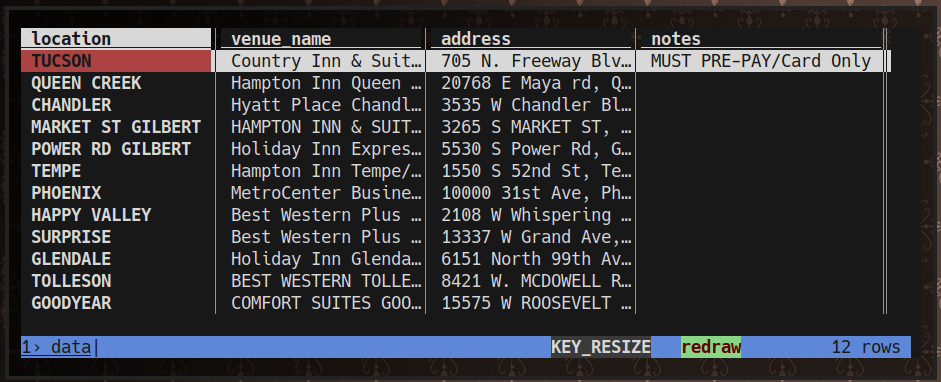
Figured out how to make opening a CSV in firefox pop open a terminal running VisiData (vd)
VisiData!
I like VisiData! If you are working with tabular data, like a CSV file, it is a lovely slicer and dicer. It's a pretty terminal-keyboard-heavy program, like a vim family thing. Like many of these power tools, I find that you can get into it best by finding ONE use-case and then gradually introducing new tricks from there. So the simple use-case for VisiData is simply viewing CSV files.

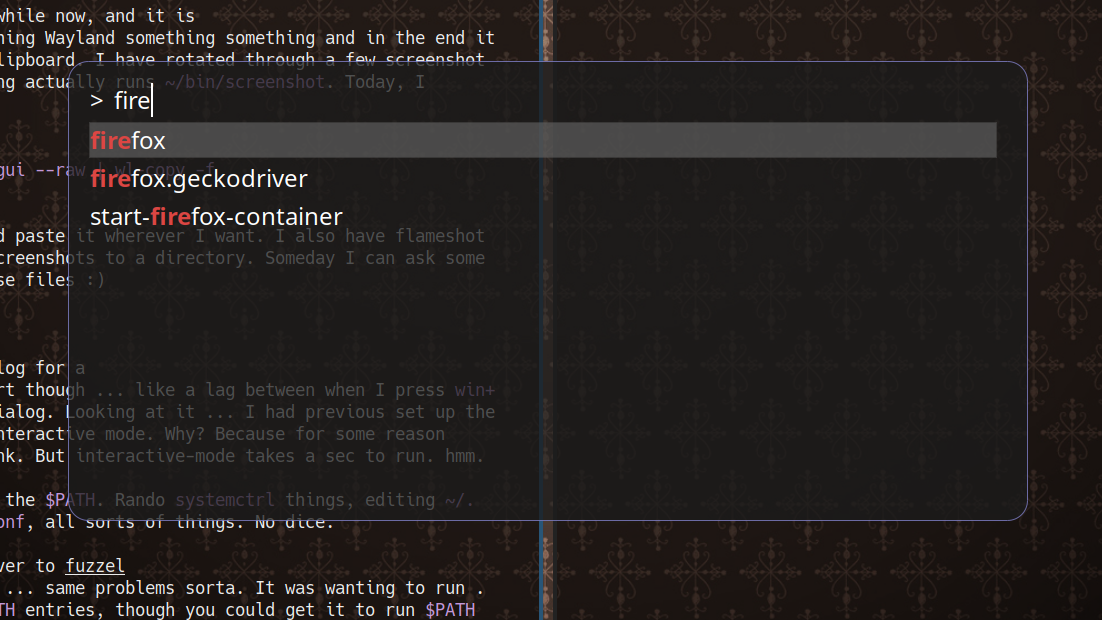
What distracted me today? Flameshot and Rofi.
--
It's a weekend, and on the weekends I am retired. And it has long been my declaration that someday when I retire I will spend all day every day messing with dumb config files. SO!

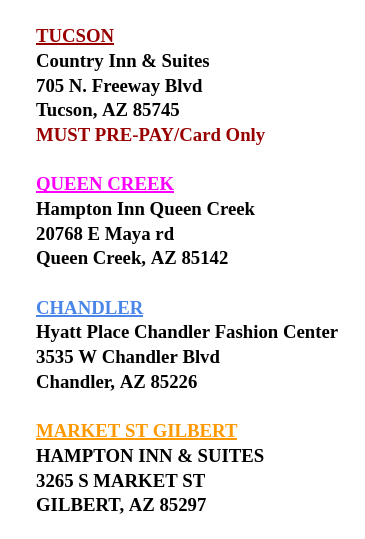
A small data transform / cleanup task using LLM labor.
My mom is now running a small business, $129 Arizona Discount Traffic Survival School, and I'm tinkering away at a website for her. The other day she gives me a google doc with venue addresses, asking if I can put it up on the site.

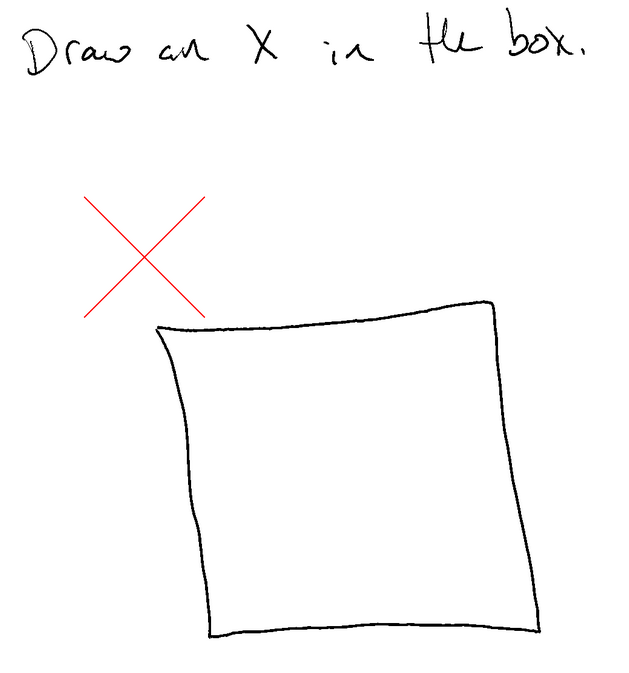
Drawing Xes in Boxes is harder than you might think! Teaching Ghostwriter a bit about space by pre-segmenting the input image gets us closer.
The Problem
You may recall from TLT - 2024.11.23 - A Ghostly Game that Ghostwriter is ... not good with spatial awareness. For example, we can ask it to draw an X in a box and see how close it gets...

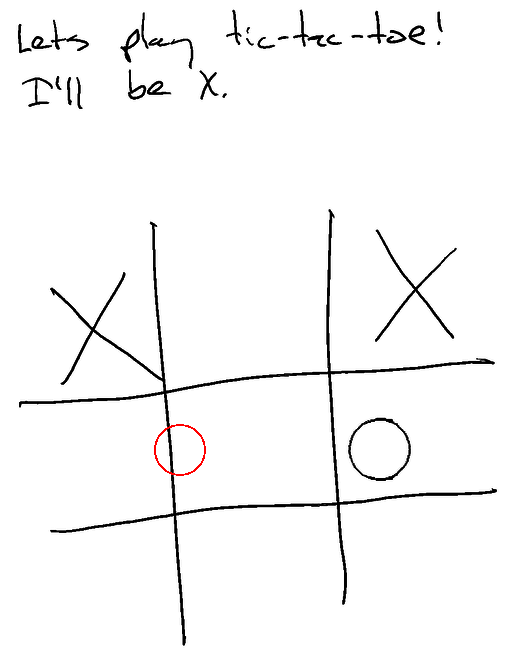
Working on Ghostwriter, making some incremental progress on playing tic-tac-toe.
It Was Worse Before
I've been trying to play tic-tac-toe with Ghostwriter, but it is quite bad. Reading the LLM transcript, it sees that we are playing, has a good idea of what it wants to do, but can't aim its output very well at all.
VSCode is quite cool and I'd like to be good with it, but my fingers and brain refuse to adapt without some explicit work. Here are some of the things I'm doing to make it a bit more comfortable for me, a long-time vim user.

VSCode

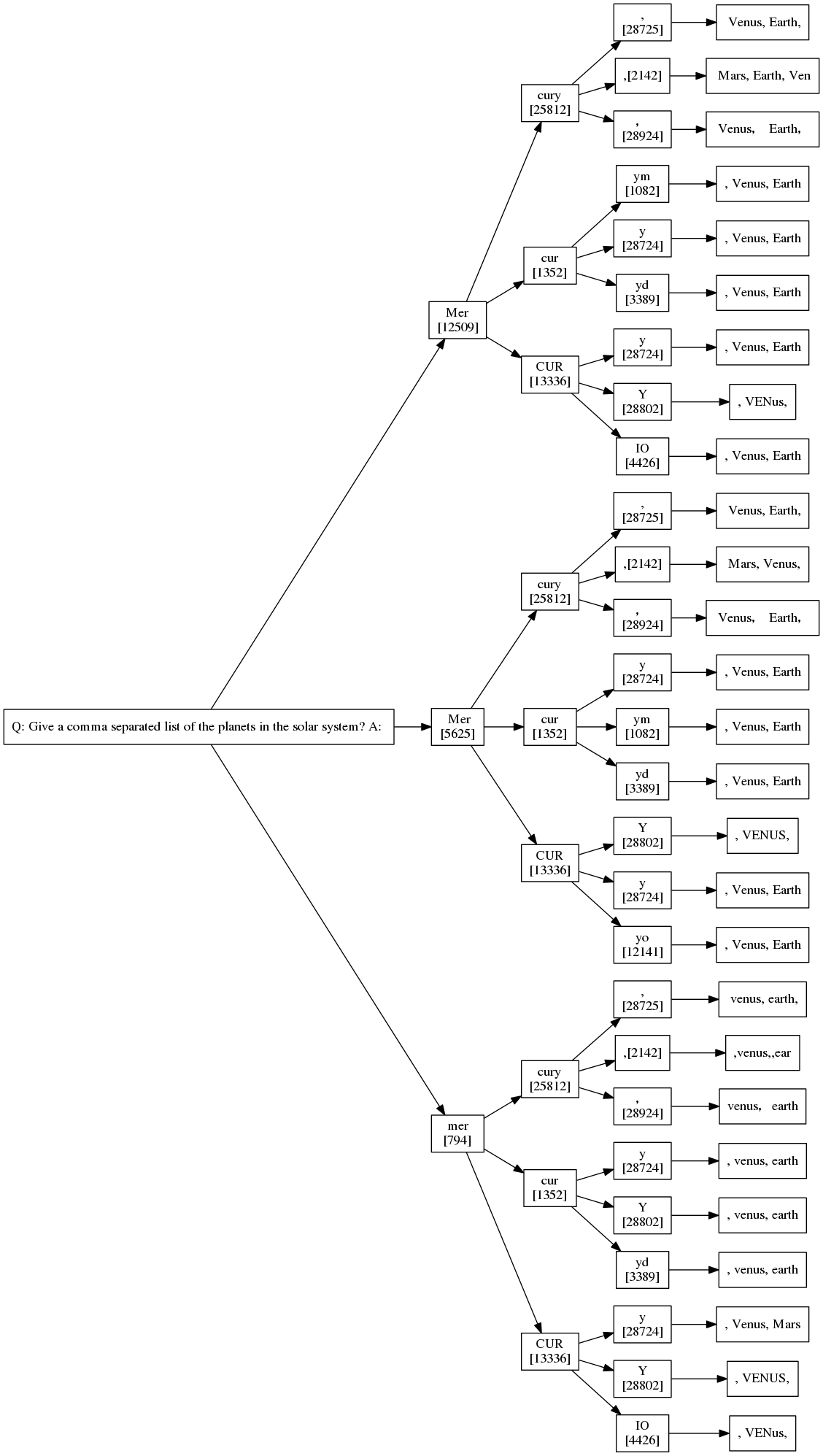
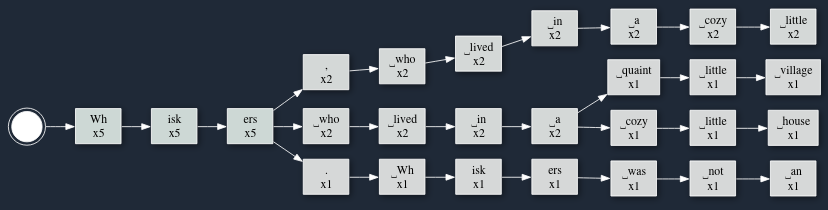
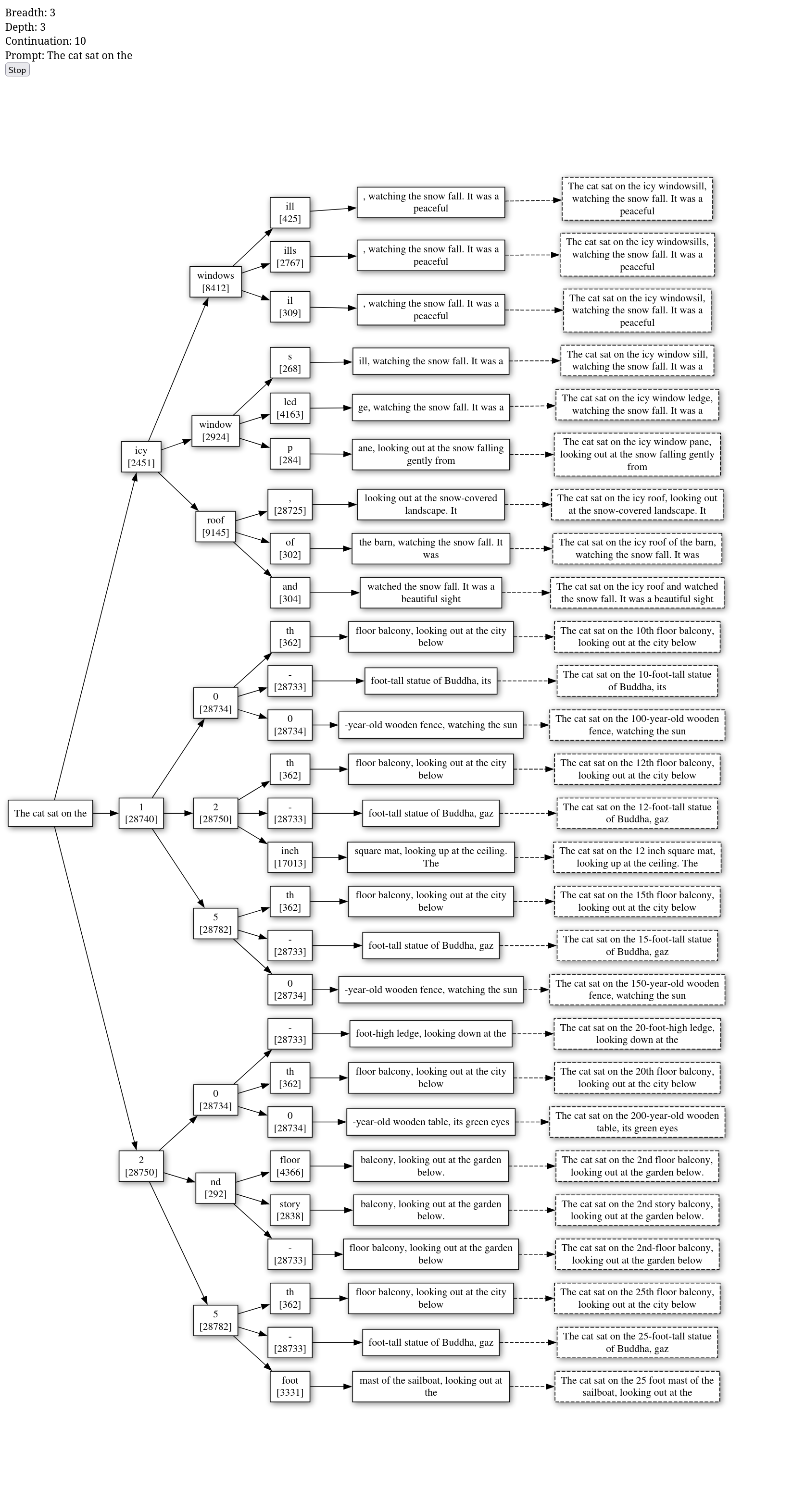
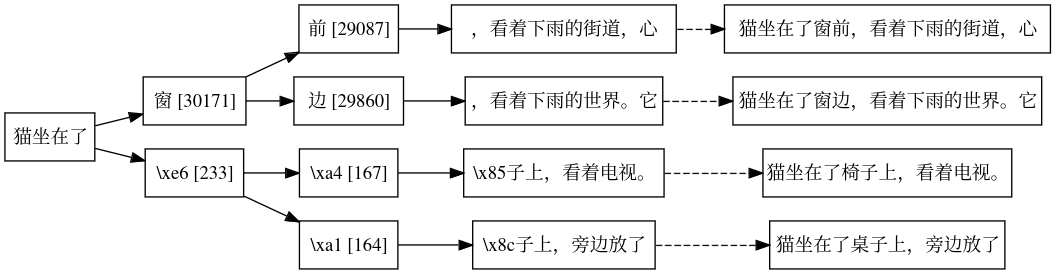
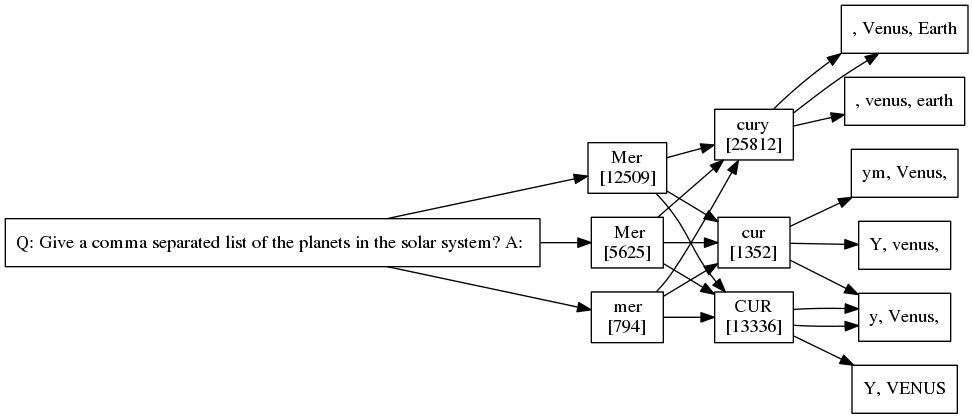
Each token is one choice from many forking paths. Let's see some of the other possibilities. Also try the Live LLM Token Tree Visualization Tool!
The Next-Token Machine
Mostly we talk about LLMs (Large Language Models) as generating one token (roughly a syllable, it depends) at a time. But that's not really the whole picture. Given the context, all of the text that has led up to this point, the model will rank all of the possible tokens and assign each a weight (a probability).
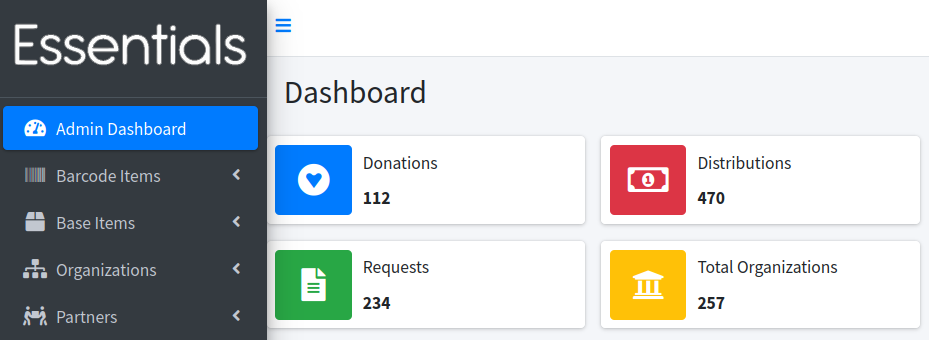
Part of the Ruby For Good organization; inventory control for diaper and period-supply banks.

See the Human Essentials Github repo for the main project itself. I am but one contributor, though I've been working on this project very steadily since 2022 (with some smaller contributions in 2018-2019).

I love diagrams! I love code! Mashing them together is delightful :)
The idea here is to write some markup, like we do with HTML, and just like with HTML/CSS we let the computer do the heavy lifting to decide what pixels go where. I long ago fell in love with GraphViz. More recently I've expanded that love to PlantUML! Let's take a look.
This is the website and wiki of me, Brock Wilcox a.k.a. awwaiid. Please see the Home page if you would like a less philosophical introduction to this site. Otherwise, read on!
I love living in the future -- we have so many neat things. One of my favorites is the internet. For me the internet is a powerful communication tool, and this website is one of the ways I utilize the internet to communicate. By placing my thoughts, papers, and projects on this site for the world to view I hope to communicate a little about myself to whomever is interested in knowing me.
Shares
I use Feedly to subscribe to a bunch of websites and blogs and such. When I see something that is interesting I tag it and bag it. Here is the raw shares.rss.xml. I also share thoughts or commentary on the 'share' tag.
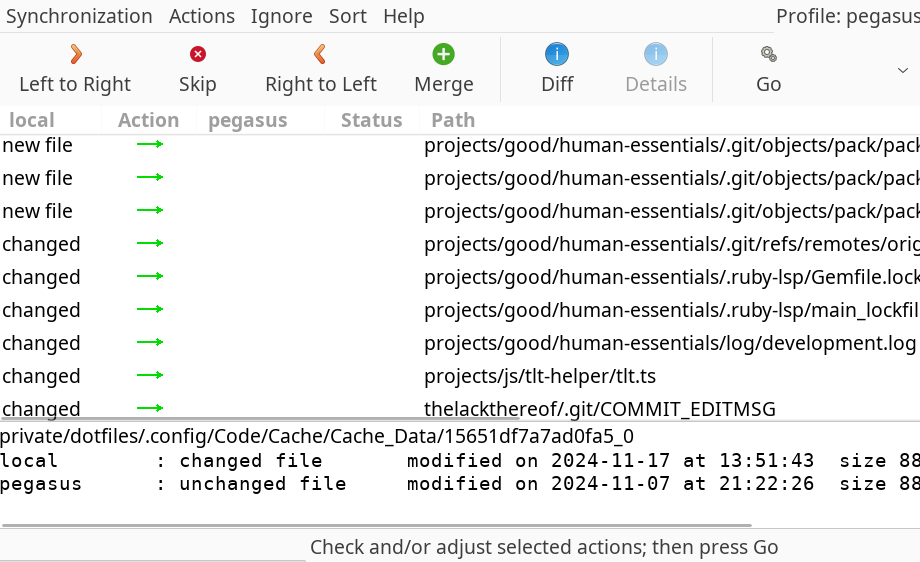
I use Unison File Synchronizer to keep my important files synchronized between machines. This is a description of how I have it arranged and automated. I have been using this setup since 2006!

Directory Setup
In-Hub, LLM + Sonic Pi, dash of docker-compose
- General Status:
- Went into the Hub
- Worked in the morning on Human Essentials a bit, but quickly switched to chatting with folks locally
- Paired with SL to set up some docker-compose fun
- Paired with SW on trying to mash up LLM (datasette) with Sonic PI! We ... didn't get it to work. But SW says they got something going via a CLI interface to Sonic!
- Nerd Snipe:
- When I was chatting with SL yesterday I realized that my Unison Powered Backups can error out without me knowing
- Well I've always KNOWN this, but I ignore it because it works pretty much all the time. Still ... it had failed the night before...
- So I made a wrapper that will do a system notification when it fails
- Now I've got it running hourly. When it works it pops up a "backup complete" notification that goes away after a few seconds, and when it fails it pops up a "BACKUP FAILED" that won't go away until I click
- Now I have to decide what I want it to tell me about no-internet situations. hm.
- I just noticed that my original writeup of this backup structure was written in 2006!!!! That's pretty good sustainability on a backup solution :)
- Alloy+LLM+Rails Project:
- RC has a tiny "community cluster", which has to machines with small GPUs!
- I got access to that yesterday, so I played with that a bit on the token-tree, got it working! Def faster than the local CPU. I wouldn't be surprised if a mac Mx processor was similar
In-Hub, LLM Club, Mediapipe, Coffee Project, docker-compose
- General Status:
- Went into the hub! So great to see and interact IRL
- Applied LLM Club we played with a large JSON dataset; works pretty easy to use the ChatGPT UI and upload the whole file, but we didn't find an obvious way to do the same thing on the API. Maybe something with their
Assistantsconcept - I went over to Coffee Project, pretty delicious
- Played with Mediapipe, android AI/media lib from Google, with JH. But the bleeding edge software was ... not working
- Showed SL some of how I set up thelackthereof.org with docker-compose, including nginx running in docker with the rest of it
- I worked on some Human Essentials, really need to wrap that :)
- Nerd Snipe:
- TIL: I am using Alacritty, and you can apparently hit ctrl+shift+b to search backwards up through your scrollback!
- I upgraded Nuxt to the latest for my static site ... and it now (correctly) gets mad about some internal broken links. But I couldn't find/fix them all so I turned that safety feature off hah
- Alloy+LLM+Rails Project:
- Nice video -- "Finding bugs without running or even looking at code" by Jay Parlar, though it is focused on the structural modeling not the state modeling
- Got some communications from the Alloy maintainers; not quite satisfied that we've connected as deeply as I like, but I think I'll be able to get the CLI-JSON output I want in any case
Website updates to break insulation, bit of Human Essentials
- General Status:
- I think I'll go Virtual today and go into the Hub tomorrow (though I keep going back and forth)
- Decided to beak my own insulation a bit, cross-posted all of these checkins to my own website
- We went to a few bookstores over the weekend! I got Adrian Tchaikovsky, Eyes of the Void, Book II of The Final Architects Series. Betsy told me years and years ago to check out Tchaikovsky and boy was she right! I'm chewing through the catalog. Beth isn't into him as much, so YMMV
- I know I'm feeling better because I'm feeling very wordy today haha
- Also picked up Patrick house, Nineteen Ways of Looking at Consciousness and Daniel C. Dennett, I've Been Thinking
- Both are interesting. Thinking about consciousness, Agency, all that is a thing I enjoy. Dennett is often too aggressive, but I'm strongly aligned with his core ideas
- Today I need to do a bit more on Human Essentials too. Had a good meeting with the team yesterday and there are only a few small things to get done on Dashboard for it to be mergeable
- Nerd Snipe:
- Backdating blog entries and adding tags wasn't easy. So I updated my new-blog command wrapper with a few new options :)
- I'm using the Commander CLI helper along with ts-node for this. So my script starts with
#!/usr/bin/env ts-nodeand contains Typescript - I can never remember where my
blogcommand really lives, butvim $(which blog)works great :) - At some point recently I upgraded to Taskwarrior 3.0 which includes having to do an export of tasks from the old version BEFORE you install the new version. I got that taken care of before my OS does it for me
- I started to help the Taskwarrior peeps out by making a perl script that translates their legacy
.dataformat directly into JSON so you could do the extract even after the upgrade .... but my data is migrated now and works fine so I lost momentum - On my blog, I might make a few more formatting tweaks. I will at some point use NuxtImage to render the thumbnails for things .... right now it is actually the full sized image downloaded and then scaled by the browser. People have a lot of bandwidth now, right? They're not that big anyway
- Alloy+LLM+Rails Project:
- Still no direct reply from the maintainers, but I'm going to keep jamming
A week spent coughing, writing Java, and watching Andor. First World Problems hah. Not bad in the scheme of things! :)
- General Status:
- I was Virtual all week -- fighting a cough and feeling intermittently icky :( . MUCH BETTER NOW!!! Beautiful day.
- Watched the eclipse from here in NYC. Was OK. Maybe I'll do totality next time :)
- FEELINGS -- Because of that it was a pretty tough week, really feeling both not getting the value of all the human connections I'd like and also feeling the reality of being at the half-way point for the 6-week batch
- Watched a few more episodes of Andor. I haven't watched any of the other Star Wars series shows, but got recommended this one by a random YouTube video and I like it. I only have a few more episodes left for the season
- It was Beth's Birthday on Tuesday; I had dinner reservations and desert lined up ... but we called it off since I was feeling icky. BUT! We rescheduled to Saturday and had a lovely time! We are the same age yet again!
- Here it is Sunday 2024-04-14 and I am feeling much much better. Skipping our weekly weight-training workout though to not push myself backwards
- During the week I did attend a few things, and loved them all! I think y'all are great
- Really one of my rare complaints is the double-edge sword of a curated community -- the insulation is dividing people in my life; like even these posts to zulip feel better to write than the public blog, and I'm not going to link to individuals on the public blog. In another week one of my bestest friends is visiting from Portland OR, and without special permission I can't bring them over to the hub. Heck I can't bring my spouse by when we happen to be nearby later today. I get it, I like it, I agree with it, and yet ... I feel that separation of insiders and outsiders. Eh.
- I was Virtual all week -- fighting a cough and feeling intermittently icky :( . MUCH BETTER NOW!!! Beautiful day.
- Nerd Snipe:
- I was upset that on Tuesday at a zoom meeting I had a coughing fit while screen sharing and that my desktop zoom ... wouldn't let me mute myself or stop sharing! GARRR
- So. I think I got it. The solution: stop using the desktop zoom client. Turns out you can use the browser just like I do all the time with google meet. BYE BYE DESKTOP ZOOM
- It seems to work better now. I still have my internet drop now and then, which has something to do with where I am physically when remote here (switching wifi APs or something), but I can tether and then all is good
- Still doing some mild tweaks to Sway, the latest is that I got swaymonad running, which controls some initial window-placement settings to make them more like xmonad. Looks like I'll probably fork/tweak it to my liking
- And THAT thing uses Nix! So...
- I got Nix running (on top of my existing Ubuntu, not as a whole install)
- Just now I was listening to a podcast (Ship It! Episode 99: From Kubernetes to Nix) and ... now am going to try to do MORE NIX, maybe inflict it upon my work people eventually. MUAHAHAHA
- Alloy+LLM+Rails Project:
- Well. I learned some more Alloy!
- I also was trying to play with different ways of interfacing with Alloy, knowing that the CLI is very limited
- BUT they are prepping for a v6.1 which actually has some good CLI tooling! Like you can use it without the GUI, export JSON, even get an interactive console mode!
- Very cool
- But it doesn't work
- As in the current dev branch is in need of some bug-fixes and QA for release. Also I think this is both a "soon" release and one that has been in progress for a year. Maybe I can help!
- So ... I'm now up to 8 open PRs against various branches and have reached out to the maintainers to do some coordination :)
- Quiets more CLI output when requested
- Remove deprecation warning for DefaultSymbolFactory
- Allow not-quite-regular files
- Print the 0th table; label the repeat number
- Prevent overriding ctrl+A and ctrl+E
- Remove long-deprecated menu entry
- Make the parser match the syntax highlighter
- Fix expectation of toDTO, avoid NPE
- As I mentioned in my message to the developers ... as another open-source maintainer, I know that contributors can be well-intentioned but often come around, talk up some ideas, and disappear. Or worse, submit an un-mergeable PR and disappear. So I'm trying very hard to not do that. Each one of those is very small, like one or a few lines, easy to verify, and I think immediately mergeable
- I have noticed there are, unsurprisingly some gaps in the unit tests, so I'm going to make some CLI-specific tests next week
- Also this is Java! It's interesting how my position here has shifted over years ... at one point I was so frustrated with all-things-java that I swore it off. But I've matured or something and also realized that I LOVE ALL PROGRAMMING!!
- I should note that I've also sworn off mmmmmm Databases and Javascript, but here I am 20 years later and both are close to my heart :)
- Anyway. When it comes to the usual project-existential issues during my batch, this is clearly a good foundation; if I can help get this tool itself to be updated and integratable then I'll feel pretty pretty good
Virtual errands, GPU token generation. Oh right, Alloy

- General Status:
- Virtual today
- Mostly doing some errands and general reading
- Hung out with J some, looking at LLM stuff and showing a GPU cloud executor
- Alloy+LLM+Rails Project:
- I'm giving local-intel-gpu one more last chance
- ... I got it working on an A100 and it was a lot faster! But like... 10x, not instant
- I generated a large tree but it had some unescaped character that I haven't found yet so I don't have the actual rendered graphviz
- I remembered to turn off the rented instance :)
- I started going back and updating Alloy knowledge, esp around time-domain which was added since I learned it
- Next I need to start doing real Alloy models of things I think about or systems I use, and start improving the tooling around that
- I'm starting to think about Alloy tooling, both direct and LLM; like in addition to Rails in/out I'm thinking of PlantUML in/out. A lot of Alloy users report using it as a thinking tool. I use PlantUML as a thinking tool. So ...
Pairing, unicode tokens, graphviz bling

- General Status:
- Starting to get into the hub-vibe a bit more, love it. Starting to actually remember individuals better! I'm so bad with names, but will keep asking over and over until I get it :)
- I got to show the token-tree thing to a few individuals and then presented at the big session, very fun
- Still having wayland/sway + zoom issues :( . Weird color inversion, floating-vs-non-floating-windows, etc. But I'm sticking with it. Hard to switch after like 15 years of xmonad (and like 25 years of X11 heh), but it's at like 99.9% so can't stop now
- Shout out again to O who helped me sort out some caching issues that was slowing down CPU token generation. Making it fast-enough has been really helpful
- Will be Virtual RC tomorrow (Friday), gotta do some errands and prep for a friend-visit over the weekend
- Alloy+LLM+Rails Project:
- Working on wrapping up token-visualization
- Paired with Q, sorted out some escaping and unicode things
- Added a bit of bling shadows and scaling (styling SVG with CSS is fun!)
- Got incremental streaming of updates, background threading of the processing, and interruptability
- Going to now switch over to Alloy; do some tutorials and toy models, build a few by-hand models of real world apps (Human Essentials Rails)
- Somewhat of a pure-research project, so I'll go with where it takes me. But I am feeling the time-pressure a bit, and am hungry for artifacts to show off in the end. We'll see what comes next :)
Applied LLM Demos; basic token output visualization with graphviz

- General Status:
- At the hub today!
- Delighted to keep meeting and chatting with people, went to lunch and all that
- I organized an Applied LLM meetup -- there were demos that were DELIGHTFUL! A lovely enthusiastic group :)
- Nerd Snipe:
- Flipped my bluetooth mouse (which I hadn't used since switching to Sway) to left-handed
- My conference room presenting connection on this laptop has thrown me; Sway/Wayland won't let you have merged screens and the jabber speaker/mic doesn't output any sound for me! I need to do a more controlled practice run, the one I did wasn't good enough
- Alloy+LLM+Rails Project:
- I got initial graphviz output!
- I then decided that it was too slow to generate, so started to get my intel GPU to work
- I ran into this exact same issue and gave up
- Then I started figuring out how to spend money renting someone else's computer
- ... now I have to be careful. I spent $4.50 pretty quickly. I have a budget for this, but I want to spend that on actual computation instead of forgetting to turn something off and letting it run all night or all weekend for now gain
- Unfortunately the output didn't work for my first larger run; the nodes in graphviz didn't have the full path and overwrote each other
- Also I think that the local one can go a lot faster if I don't fully reset it every time; there are savepoints and some other things that might work
- Still -- it's close to being GUI-able!
Lunch table with Humans!
- General Status:
- Morning
- I find updating the
weekindicator on this checkin is already upsetting - I'm heading into The Hub today!
- Going to see if I can do some IRL pairing
- I need to work on some Human Essentials today, Wednesday is a stakeholder meeting
- I find updating the
- Evening
- I had a delightful time sitting at the lunch table and chat chat chatting with peeps
- HCI session was very interesting, with lots of discussion on Agency (which of course I'm very into)
- Failed to do any IRL pairing, will try harder tomorrow!
- Morning
- Nerd Snipe:
- Played with sov a bit, might use it to visualize virtual desktops. But maybe not
- Alloy+LLM+Rails Project:
- I might want to actually really look at LangChain
- I have all the tools for a tree-of-tokens working (albeit slowly), so now working on traversing that to turn it into some visualizations
Llamas, Pythons, Coffee, and Sway
Part I - Morning
- Morning Status:
- I feel pretty great today, but going to be Virtual anyway. Got some errands to run
- I've got llama-cpp-python up and running, so I'm going to work on a back-end for it
- I'll likely solicit pairing once I get it a bit further, especially for some visuals

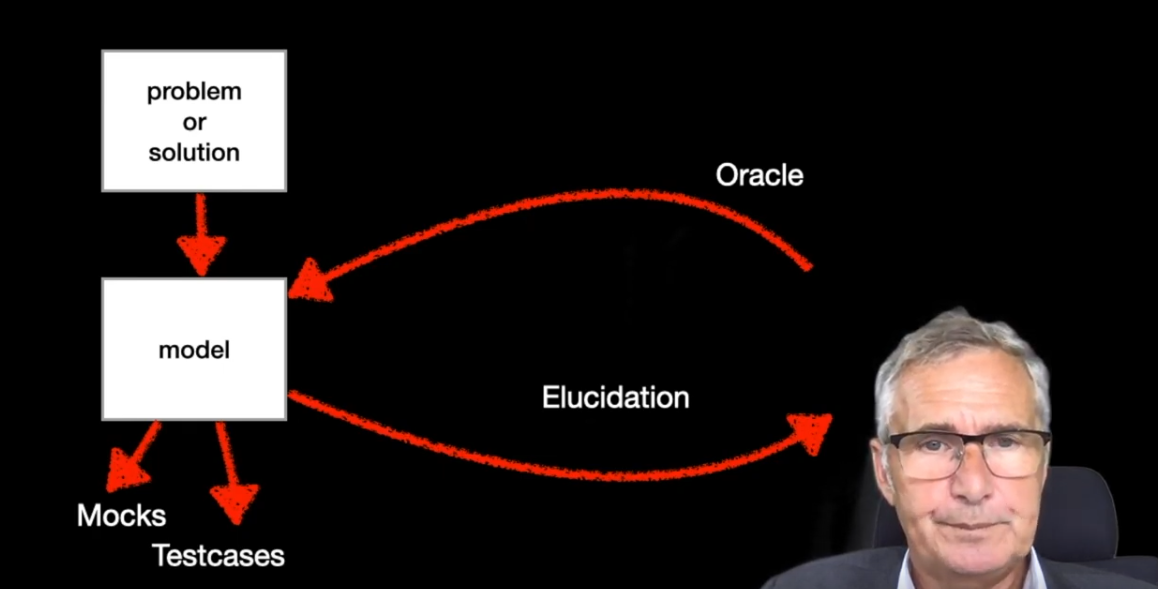
Some notes and thoughts on Peter Kriens' video, as posted on the Alloy Discourse
Notes and Quotes
Video: Peter Kriens - Thoughts on Alloy, Formal Models, and Software Engineering (youtube)
Fuzzy brained, but starting to figure this thing out.
- Morning Status:
- Feeling a bit fuzzy brained ... I had a cold like 2 weeks ago and hope it's not coming back or getting a new one. I don't think I have allergies. Still. I was face-to-face with a LOT of people yesterday. So while I'm feeling only very slight off, I'm going Virtual today to see how it progresses.
- General Status:
- Felt much better as the day went! Maybe I'm fine?
- Did my first coffee-chat, it was lovely
- I might start doing some Pomodoros tomorrow
- The presentations were delightful!
- I also went to a manager-roundtable which was helpful for some work-stuff
- Alloy+LLM+Rails Project:
- Worked on some Alloy fundamentals and resources
- Watched and made notes on an inspirational video, wrote a blog post on it
- Slight tangent, but started poking at low-level local LLM setup to work on my next-token visualization exploration
- I'm trying out python with llama-cpp-python as an easy and capable approach
- I have it working enough to do some completions
- Next I am going to work on doing token level interactive tokens, and then I'll find someone to help me visualize with d3 or something to give a hands-on feel for next-token generation
- That is (a) fun, and (b) might lead to some insights in some of my other studies here
- Nerd Snipes:
- While watching an inspirational video on Alloy and practicalizing Formal Methods, I was grabbing a few screenshots and YET AGAIN realized that my vim-based markdown edit workflow doesn't mesh with ad hoc image insertion. I set up clipboard-image.nvim and now I can paste like magic!
In The Hub
- General Status:
- I watched an interview with some musician once and found it inspirational. She said that she does her creation in waves. First is the intake wave -- she breathes in music, ideas, walks in nature, feelings. Then is the creation wave -- she breathes out experiments, refinements, practice, create. Breathe in consume, breathe out create. Breathe in. Breathe out.
- Today I visited The Hub! Got a tour, met a ton of people!
- I'm thinking of starting two meetups/clubs:
- Formal Methods Club (Alloy, TLA+, Program correctness, etc)
- LLM Club (applied Large Language Models, openAI/similar API, running local models, etc)
- Made a flower and a wreath of flowers and a wreath of wreaths of ... at Creative Coding session
- Did a little more on Human Essentials, gotta get this LONG overdue Dashboard PR out
- Tomorrow I'm going to brush up on my Alloy and do some by-hand extraction of models from codebases, probably Human Essentials to start with
- I'm planning on coming in to the Hub basically every weekday
- Nerd Snipes:
- I realized that I can still run rofi and dunst, so even more the-same-as-before
- The yubikey enable/disable broke, but I figured out a new way
- At boot,
chmod 666 /sys/bus/usb/devices/3-1/authorizedwhich happens to be where I have it plugged in - Disable (or 1 to enable) with
echo 0 > /sys/bus/usb/devices/3-1/authorized
- At boot,
Pairing, Merging
- General Status:
- Attended the Pairing Workshop! Paired in RubyLand
- Spent some time merging PRs for Human Essentials
- Attended ML-applied and then AI/ML safety and interpretability meetings
- Definite overlap with my interests/projects, though some of the plan there is to go intensely and deeply on some curriculum; I think I'll track but not directly participate
- On-site tomorrow, I'm psyched :)
- Nerd Snipes:
- Spent some more time in sway. Messing with keybindings and multi-monitor setup. Alllll coming together now! I think I'm switched over. Except for some weird things in Zoom. hmmmmm.
- My fonts are small, esp in firefox. Annoying. So I googled and learned that I can try setting
layout.css.devPixelsPerPxto something bigger. I go in there... and it is set to0.75!!! I changed it to the default and everything is already much better haha
First day of RC!
- General Status:
- First day of RC! Virtual today (everyone)
- Participated in the two onboarding meetings, starting to get a feel for my new friends. TONS of inspirational people and ideas, lots of things to share and explore :)
- I'm looking to getting IRL on Wednesday
- Also looking forward to Creative Coding exercises and .... just doing some whimsical things!
- Nerd Snipe: Every 6 months or so I try to switch from xmonad to wayland+sway. Yesterday I tried again and actually made a ton of progress and I think crossed over the usability line. The biggest thing that I kept having issues with was screen-sharing, but I think I found the right incantation at last. So .... now the tricky bit where I have like 15 years of xmonad gradual adaptations that I've done and I have to decide which to keep, which to abandon .... and also how nerd-sniped I am willing to be for working on those adaptations :)
- Alloy+LLM+Rails Project: I have been pre-gaming a bit, so have a large zotero backlog of interesting papers to read through and take some notes on. I also am going to work through a few Alloy experiments to both get my fingers remembering how it works and also learn the new temporal logic stuff they added recently. Next up I want to manually extract some alloy models from code-bases to think out the different types of models (DB Schema, API, Rails Models, etc) and maybe use that to build up some examples for The Machine (LLMs).
- Good: For the Human Essentials project, I have several open tickets. I'm going to spend the last hour of the day (now) working on that!
- Ideas/Other:
- Formal Methods interest group?
- LLM interest group?
- Several people were interested in doing some Good; Once I'm settled in I'll declare open invite for pairing on Human Essentials and see what I can join others on. I really want to get Github Codespaces set up for easier onboarding, hmmm
Packing up for my 6-week batch at the Recurse Center.
 Blooming trees and forking path in Kalorama Park
Blooming trees and forking path in Kalorama Park
Home
I'm attending The Recurse Center for 6 weeks from March 25 - May 3.
Project Idea
Sharing some thoughts on my Recurse Center project, exploring how to bring Alloy or similar tools into the Day Job.
 Robot opening a jar
Robot opening a jar
I'm attending a 6-week retreat at Recurse Center! This will go from March 25 - May 3. So ... gotta get set up!
 A robot making lists
A robot making lists
The Basics
I'm trying to solidify my understanding of the schema organization for Human Essentials. The goal is to build up some documentation to make contribution even easier for new folks. Also I like to play with PlantUML and GraphViz.
Schema Exploration
First I ran rails erd filetype=dot attributes=false and got a beast of a diagram. This includes all of the models and some indirect relationships.
Reflections on Github Copilot and AI coding assistants.
 A robot intern delivering coffee. Image by DALL·E.
A robot intern delivering coffee. Image by DALL·E.
I found a weird self-published book in a street-side Little Library. Here is my review.
 A robot version of the scarecrow from the wizard of oz, oil painting style. Image by Bing Image Creator.
A robot version of the scarecrow from the wizard of oz, oil painting style. Image by Bing Image Creator.
Using OpenAI API GPT-3.5 to generate and judge stories.
 Robot reading a script, oil painting style. Image by Bing Image creator.
Robot reading a script, oil painting style. Image by Bing Image creator.
Introduction to I Wish To (iwt)
Creating a simple snake game with the help of ChatGPT.
![]() Pixelated snake, possibly in the desert, somewhat two-dimensional. Image by Bing Image Creator.
Pixelated snake, possibly in the desert, somewhat two-dimensional. Image by Bing Image Creator.

Notes from the Changelog interview with Cory Doctorow on Chokepoint Capitalism
 Lemonade stand operated (or perhaps supervised?) by a robot. Image by Bing Image Creator.
Lemonade stand operated (or perhaps supervised?) by a robot. Image by Bing Image Creator.
While driving to and waiting for Millie (the car) to get maintenanced, I listened to Examining capitalism's chokepoints, an interview with Cory Doctorow discussing his book Chokepoint Capitalism. This touched on all sorts of things, but right up at the front was an off-topic question - How is Cory so prolific?
A delightful song about that one shoe you can't seem to find!
Lyrics by Brock, music by Brock, Jason, and Elizabeth.
(download)
Jam with Theo -- banging drums, strumming bass, and making up nonsense about Wanda Vision!
(download)
Theo and I went over to 7DrumCity and jammed for a while. He and Sacha were telling me about Wanda Vision, which I haven't seen at all, so I started to make up a song. A delightful time was had by all!
Song inspired by Hoda The Dog lounging about in the living room sun!
Voice note (download)
Revision 1 (download)
Revision 2 (download)
Revision 3 (download)
G
My little dog
C
laying in my living room
G
she's laying in
D
a patch of sun
G
My little dog
C
laying in my living room
G
And I think her day
D G
is gonna be a good one
G
My little dog
C
laying in my living room
G
she's laying in
D
a patch of sun
G
My little dog
C
laying in my living room
G
And I think her day
D G
is gonna be a good one
C
She's laying there
G
all through the day
C
Just seeing her
G
takes my cares away
C
What she's dreaming of
G
I couldn't say
D
But I bet it's something
G
real fun
G
My little dog
C
laying in my living room
G
she's laying in
D
a patch of sun
G
My little dog
C
laying in my living room
G
And I think her day
D G
is gonna be a good one
START HERE! This page is an overview; much of the music I've written or been involved with in one lovely place. Also check out my Music Gear and Setup!
These works are licensed under a Creative Commons Attribution-ShareAlike (CC BY-SA) License (or maybe CC BY-NC... feel free to ask).
Here are a bunch of songs! Some of these are more proof-of-concept than anything :) . These include both solo efforts and collaborations, follow the links to learn more and maybe get some lyrics, variations, and background.
Initial attempt at My Little Dog, part of the 2023 RPM Challenge
I did a voice recording of this in April 2022, noodling around on the mandolin and singing to Hoda while she (quite obviously from the lyrics) lay basking in the sun. Here is the voice recording:
(download)
I'm going to try to do the RPM Challenge again this year. Millionth try is a charm?
Previous Attempts
The challenge: 10 tracks or 35 minutes of original music recorded during the month of February.
An exploration of mitigating project risks with frequent deploys and prioritizing end-to-end execution.
Common project risks
Introducing change to a project always comes with some risk. Some examples:
I had ChatGPT write me a poem .... but first some somewhat irrelevant background information!
Snake Lights
I've purchased and chained a few Neopixel-like LED fairy-light strands (these ones on Amazon) as a fun winter/Christmasy project. I have them hooked up to an Arduino-like, right now this M4 Feather Express, but I'm planning on switching to an ESP32-S2 TFT Feather. Each LED is individually controllable using Arduino/C++. The idea is to make some holiday light displays with different colors and twinkling and all that. While learning how to use it I made a few toy animations, such as this simple snake:
During the COVID-19 pandemic I worked with an awesome group to build a harm-reduction dataset. The https://covidcanidoit.org/ website teaches people what to do and not to do based on current community-risk levels.
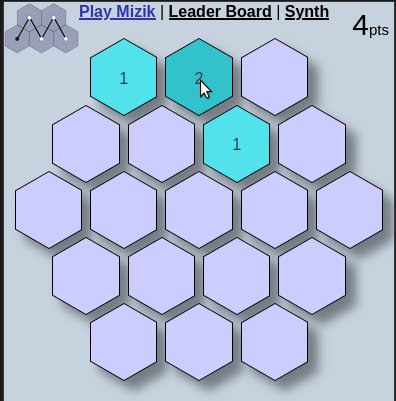
A hexagon-grid sound and sequence memory game.

This is a game inspired by TLT - 2020.01.19 - Mobile WebAudio Synth. The game has its own domain at https://mizikgame.com/.
Monome Norns is a music-centric device built on top of the Raspberry Pi by https://monome.org/. There is a healthy community at https://llllllll.co/ ("Lines"), though they talk about a lot more than only Monome. Norns is scripted primarily with Lua and SuperCollider, though is a fully Linux system.
Pair a keyboard with the Norns and Grid. Then you record commands like a set of timed and sequenced macros visible and triggered on the grid. Like a guitar-looper mashed up with a REPL mashed up with a sequencer!

See https://github.com/awwaiid/repl-looper for the code, documentation, and a journal of development.
In today's sugary exploration, let's take a look at a shorthand for object key expansion in Javascript (ECMAScript 2015+, es6+). For an overview of the TON of delicious sugar that was added to Javascript at around es6, check out es6-features.org.
Most of the "scripting" languages (Python, Ruby) have "dictionaries" or "hashes", a datastructure of key-value pairs. In JS these are called "objects", and they do a lot of other things beyond this basic data-storage behavior. In JSON -- JavaScript Object Notation -- you can see the basic literal declaration syntax. Let's build an addressbook, keyed (indexed) by name.
let addressBook = {
"alice": {
"street": "123 Elsewhere Lane",
"zip": "32341"
},
"bob": {
"street": "221 Baker Street",
"zip": "00234"
},
"clarence": {
"street": "P.O. Box 17",
"zip": "88877"
}
};
console.log("Bob's info", addressBook["bob"]);
A brain-dump of various approaches to debugging (code) things that I like.
- Development is mostly debugging
- You could even say that it is ALL debugging
- Implementing a feature is fixing the lack of that feature
- Types of bugs
- Syntax
- 500 server error
- Unexpected output
- Legit issue that is not communicated to the user well
- Configuration issue -- routes, library setup
- Security issue
- Generally undesired behavior
- Read the documentation
- "Use The Source, Luke" -- Wise Sage
- Dead Debugging vs Live Debugging
- Dead Debugging -- you can't (easily) run the code or modified versions
- Live Debugging -- make a change, see result, breakpoints, everything
- What's even happening
- Build your feedback loop
- Write log entries to SEE what is happening instead of guessing
- Build shortcut to getting to the critical point
- This is a great spot for leveraging unit/feature specs
- Have a fast way to re-start -- like a save point in a game
- Re-send XHR in browser, or open in new tab! Copy Curl command!
- Get some visibility
- You can't debug what you can't observe or infer
- Observing is easier than inferring
- Log-based debugging (print "here")
- Debugger-based debugging (binding.pry)
- Why is it this way anyway?
- Revision control ... did someone do this on purpose?
- Build your feedback loop
- State -- Best friend. Worst enemy.
- Think about inputs, outputs, and state
- Local variables, parameters, scoped variables, global variables
- Look at the actual database / storage
- The state that exists even when your program isn't running
- State CHANGES over TIME
- This is why multi-process debugging is so hard... competing timelines
- Model the world. Beware of assumptions!
- Don't assume!
- LOOK at the contents of variables
- RUN methods and see what they return
- LOOK at the code you're calling and what calls you
- VERIFY that it's even running this code at all
- LOOK at the revision history to get some time-context
- Did this change recently?
- Was this put here on purpose?
- Look at the annotation, the commits, the commit-messages, the linked tickets
- Verify assumptions
- Add an "X" and see if it shows up on the page where you expect
- Add a syntax error and make sure it breaks. Delete everything and make sure it breaks.
- Hard-wire weird values in place of method calls
- Don't assume!
- Narrow the problem
- Simplify reproduction steps
- Try to figure out what you care about and what you don't
- See if you can reproduce the issue without some of the nuance
- Remove the weird bits one at a time
- The less steps it takes to cause the problem, the less you have to think about
- Figure out where this code even lives
grep!ack, ripgrep (rg), atom/vscode search, ...- See some text
- Trace from entrypoints
- Trace backwards from the error if you have one
- Read the stacktrace!
- Copy some random text from the screen and grep for that
- Bracket the issue
- Hard-wire values
- Interactive Unit Testing
- Log state at various points of execution
- Read the error message
- Sometimes ... often ... it will actually TELL you what is wrong
- Even when it is vague or lying it is a good starting point to trace backwards from
- Often it comes with a stack trace -- read the stack trace!
- Read the log entries just before the error message
- Trace forward and backward from the error
- Learning who calls what in any language is necessary knowledge
- Simplify reproduction steps
- Execution Environment
- Use a completely different dataset / environment to reproduce
- Go beyond "Works on my machine!"
- Eliminate your environment as the unintended cause of the issue
- Speaking of environments, use
asdfor similar and don't install usingsudo - Try a different browser, or incognito, or different OS
- Ask a friend!
- Speaking of environments, use
- Use a completely different dataset / environment to reproduce
- Structured thinking
- Try to think about less things
- Chunk concepts into short-term memory
- Take notes
- Try to think about less things
- Modify the world
- Don't suffer in the current world, switch to the one you wish you had
- Build tiny scenarios
- Create toy worlds to play in
- H1 tags should be clickable ... make a new component with an H1 tag and an onclick and ... click it
- Edit your dependencies!
- bundle open
- pry your way in
- It's more obvious what a variable contains when it is hard-wired
- Actual bug hunting in a living application
- Did this work before?
- What changed?
- Assumptions about the data
- Assumptions about the external world
- Why did it change?
- Why did this ever work?
- Do we have tests around this? What do they assume?
- Did this work before?
- Why does this work sometimes and not others?
- SOMETHING about the state is changing
- The ordering in the sequence of events
- The datatypes
- External state is changing (and depended on)
- Time! My favorite. (TimeCop)
- Especially time zones, DST, and holidays
- Other systems
- Time! My favorite. (TimeCop)
- The world is deterministic but chaotic
- Unless you are dealing with quantum physics
- You are not dealing with quantum physics
- When you are stuck
- Model the problem in detail
- Draw pictures of the data-flow
- Draw pictures of the data-structures
- Sequence diagrams are good for complex interactions, especially timing issues
- Science!
- "Remember kids, the only difference between screwing around and science is writing it down" -- Adam Savage
- The tool of last resort?
- When things can't fit in our tiny brains
- Write it as a test
- Write it on paper
- Write it on a whiteboard
- Write it in code (aka Test Driven Debugging)
- Ask for help!
- Model the problem in detail
- The problem is not in the language
- You did not find an implementation error in Ruby (unless you are reading C code)
- You did not find an implementation error in Linux (unless you are reading C code)
- It is almost definitely not the framework
- It is probably not the library
- Prioritize your suspect list based on probability
- How many people use layer X without issue?
- Linux -- LOTS
- Ruby -- Lots
- Rails -- Lots
- app/models/my_biz_logic.rb? Not so many
- How to practice
- Pick something on the screen and find the code that makes it
- Modify the code to see that you can affect change
- Trace the code to see how it goes from Browser -> code -> Browser
- Write failing tests that would have caught the issue
- Try out different tools -- debuggers, REPLS, editors, git things
- Read (trace!) code of your app, your dependencies, other applications
- Write More Tests
- Unit tests are like robot-you that are validating assumptions all the time
- Unit tests are a shortcut to get into situations quickly
- Tests can contain bugs!
- Feature (browser tests) verify that things fit together
- Key tools
grep/rg- Your editor
- Pry/irb/byebug, js
debugger+firefox/chrome- pry-byebug
- rspec/capybara
diff -ubundle open <lib>/gem open <lib>
- Crazy power tools
- git bisect
- rspec bisect
- ruby -rtracer hiya.rb
- strace / dtrace
- wireshark/Proxy? xxd? decompiler?
We're using Firebase as the hosting service for https://covidcanidoit.com and the experience has been kinda weird, coming from a more traditional server-database world.
First, I didn't even realize that Firebase was more than a cloud-JSON-blob! Our initial use of it was only for static asset hosting. This is a VueJS application that so far mostly lives in the browser, so static hosting is perfect. I generally use Github Pages for this purpose, but another team member had already set up Firebase for us.
Once I learned that it was even a thing, all was good. I wrapped the CLI that Firebase provides into yarn land, and now you can do yarn deploy and it'll build up the local assets and push them up. Works quite well! The auth is stored somewhere else on my computer. If a new dev wants to deploy, you add their google account to the Firebase project and presto!
Talking DC Vote Blues
(I'm still working on the music, but it will be a talking-blues pattern for most of it).
Today I saw an analysis of historical Presidential Elections and how close they
were. They did a mathematical analysis to determine the smallest number of
votes it would take to change the outcome of an election. This depends on the
popular vote within a state, and the electoral vote between states.
A brain-dump of some things I ran into while learning VueJS and related technology (Vuex).
- Vuex
- Makes me think of Software Transactional Memory
- Mutations are synchronous
- Since JS is single-threaded, that means they are atomic
- Even if they modify the state LOTS
- Actions are a transaction that get committed
- Actions are built out of multiple mutations
- Actions can be async
- At the end of an Action the state must be committed
- Where is the intermediate state stored?
- How are conflicts resolved?
- ...
- Based on experimentation, there is NO implicit transaction for an Action
- In an action, each Mutation is executed immediately
- I guess you could build something to make an Action have local-state transaction
- Sugar
- One of the ways I like to learn and think about things is "what part of this is sugar?"
- Attributes in components can use (mis-use?) xml namespaces to indicate the usage of the attribute
v-bind:value="foo"- SUGAR: Drop the
v-bindand you end up with:value="foo"
- SUGAR: Drop the
v-on:click="doStuff"- SUGAR: Replace
v-on:with@and end up with@click="doStuff"
- SUGAR: Replace
- Not Vue specific, but there are many oft-used JS sugar things
- My favorite is implicit-object (aka hash) key
- Take
{ "Person": Person }, wherePersonis a scoped variable - First, it is well-known that you can drop the quotes
{ Person: Person }- With new JS you can also collapse this down further, since the key and the value-name match
{ Person }
- Take
 I got a Pocket Operator PO-33 a while back, and find it super fun -- it is minimalist and usable. It inspires me to play around with beats and tunes ... and it also inspires me to work on my own samplers, sequencers, and synths.
I got a Pocket Operator PO-33 a while back, and find it super fun -- it is minimalist and usable. It inspires me to play around with beats and tunes ... and it also inspires me to work on my own samplers, sequencers, and synths.
Let's see what we can do with Web Audio these days! Starting with a basic VueJS app, I googled lots of stuff. Somewhat randomly, I wanted a Wicki-Hayden hexagon style keyboard, so had to find some CSS that makes hex-buttons. I'll probably switch to this Hexi-Flexi-Grid at some point, to make dynamically sized hexagons easier, but these work.
 Combine that with a simple synth, and now we have a playable thing. I had to make some tweaks to get it to work tolerably on my phone -- fix the layout size, use touch events. Unfortunately it isn't very usable at this point due to a sizeable delay between pushing a button and the sound. I'm going to write a pure-JS snippet to eliminate any overhead from VueJS, and if that is also slow then I'm not sure what I'll do. It's kinda cool that I can use Web Audio ... and I'd sure like to keep using it. We'll see!
Combine that with a simple synth, and now we have a playable thing. I had to make some tweaks to get it to work tolerably on my phone -- fix the layout size, use touch events. Unfortunately it isn't very usable at this point due to a sizeable delay between pushing a button and the sound. I'm going to write a pure-JS snippet to eliminate any overhead from VueJS, and if that is also slow then I'm not sure what I'll do. It's kinda cool that I can use Web Audio ... and I'd sure like to keep using it. We'll see!
I made this by sampling some random Jazz, looping it, and layering in some drums and effects -- all using my fun Pocket Operator PO-33!
Listen: (download)
Artist: Brock Wilcox
Copy and Share: under the terms of Creative Commons Attribution-NonCommercial license!
The Pocket Operator PO-33 Knock-Out is a super fun sampler and step-sequencer made by Teenage Engineering! I got one in August 2019, and am using it to play around with sample-based music.
See also Music Gear and Setup
 In 2019 I got a Pocket Operator PO-33, part of the "Metal" series of devices from Teenage Engineering. This is a sampler and step-sequencer in a pocket-calculator-esq form factor. Very fun! These are some notes.
In 2019 I got a Pocket Operator PO-33, part of the "Metal" series of devices from Teenage Engineering. This is a sampler and step-sequencer in a pocket-calculator-esq form factor. Very fun! These are some notes.
I'm working on making the jump from READING about recent machine learning techniques to APPLYING recent machine learning techniques. I have some nice datasets at work, so I am doing a bit of double-dipping by playing with those.
I previously struggled with getting started, getting bogged down in picking technologies and such. I'm specifically going after some Neural Network models, so also get overwhelmed with the Python ecosystem of tools and libraries. The best way to get started is to get started .. so I turned the corner with a little help.
Fluent Python (book): Great advanced-introduction to Python, letting me better understand/recognize meta-programming and DSLs. Things like the array-slice syntax turning into an object which can be passed to any class that implements the right methods.
The graph module uses GraphViz to draw graphs. Here are some examples I've put together, but much fancier things are possible. See http://www.research.att.com/sw/tools/graphviz/refs.html for GraphViz documentation, and see http://www.research.att.com/sw/tools/graphviz/examples/ for some examples.
<graph abc>
digraph {
a -> b - > c;
}
</graph>
<graph>
digraph {
rankdir=LR;
node [ shape=plaintext fontsize=10 ];
struct1 [
label=<<TABLE border="0" cellborder="1" cellspacing="0" cellpadding="0" width="75">
<TR><TD bgcolor="lightgrey">foo</TD></TR>
<TR><TD>columnx</TD></TR>
<TR><TD>id</TD></TR>
<TR><TD port="barid1">bar_id</TD></TR>
<TR><TD>baz</TD></TR>
</TABLE>
>
];
struct0 [
label=<<TABLE border="0" cellborder="1" cellspacing="0">
<TR><TD bgcolor="lightgrey">bar</TD></TR>
<TR><TD port="barid0">id</TD></TR>
<TR><TD>name</TD></TR>
<TR><TD>date</TD></TR>
</TABLE>
>
];
struct1:barid1 -> struct0:barid0;
}
</graph>
<graph>
digraph {
n1 -> n2;
n2 -> n3;
n3 -> n1;
}
</graph>
<graph>
digraph {
node [shape=box];
rankdir=LR;
n1 -> n2;
n2 -> n3;
n3 -> n1;
}
</graph>
<graph>
digraph G {
subgraph cluster_0 {
style=filled;
color=lightgrey;
node [style=filled,color=white];
a0 -> a1 -> a2 -> a3;
label = "process #1";
}
subgraph cluster_1 {
node [style=filled];
b0 -> b1 -> b2 -> b3;
label = "process #2";
color=blue
}
start -> a0;
start -> b0;
a1 -> b3;
b2 -> a3;
a3 -> a0;
a3 -> end;
b3 -> end;
start [shape=Mdiamond];
end [shape=Msquare];
}
</graph>
Generative artwork, floating and fading.

let gray = amt => color(amt, amt, amt);
function setup() {
randomSeed(7);
createCanvas(600, 600);
for (let i = 0; i < 200; i++) {
x1 = randomGaussian(300, 120);
y1 = randomGaussian(300, 50);
y2 = randomGaussian(300, 50);
fill(gray(x1 / 600 * 255));
line(x1, y1, x1, y2);
ellipse(x1, y1, 20, 20);
ellipse(x1, y2, 20, 20);
}
}
(Cats Dominate Our Lives Too Much)
(download)
Wake up
Feed me
Don't wait
I need
You've got your own world
But you brought me here
Suck it up you worthless whore
I feel like you
Don't care
Be kind
Shut up
Leave me
I know that you think
I am here to entertain
My attention is not free
Sometimes you can be
So vain
Tease me
Be touched
Give me
Wake up
Feed me
Don't wait
I need
You
I think it's important to learn through destruction. I like to probe the edges of things, and one of the best ways of knowing where IS the edge is to go over it. So ... let's go over the edge.
First we need a nice fresh ubuntu:
awwaiid@zokei:~$ docker run -it ubuntu bash
root@1cf14a7465fd:/#
I've been doing a spot of accounting at work over the last few months. This is clearly a failure of delegation and management on my part, but it has led to at least one deep observation that I mightn't have had otherwise.
Accountants are secretly time travelers.
Perhaps that is a slight exaggeration. They don't ACTUALLY travel through time. But if you hang out with them a bit and observe their twisted time and verb conjugation ... well it's obvious that they would be right at home hopping around a branching multiverse.
- Is Google Making Us Stupid?
- I have a big stack of books that I've made ... fairly little progress on
- Maybe the internet is eating my brain!
- So now I will post links and bullets
- Base-4 fractions in Telugu
- Interesting explanation of the traditional Telugu fraction numbering. Also draws comparison to the traditional English measures
- Git remote branches and Git's missing terminology
- Presents a better understanding of git remote branches, highlighting that to really comprehend what's going on you must acknowledge the implicit local branch that is your cache of the upstream (such as origin/master)
- I'm a little worried that I'm going to end up linking half of MJD's blog posts. Oh well, they are great. Example, /dev/null Follies has a hilarious nerdy punchline.
1 Comment.
This is perfect timing for me !
I did something close with mine using apache a few months ago but I am not satisfied with it.
I run it onto my SAN Synology box.
Un-Mixed: (download)
Artist: Sacha (writing, music, lyrics), Brock (mixing)
Copy and Share: under the terms of Creative
Commons Attribution-NonCommercial license!
I know a dog
And he's my friend
His name is Oliver
Oliver Boliver
I Dockerized this website yesterday! I had already built a cpanfile that declares the Perl5 dependencies of OddMuse, which made it easy. I'm also going to run this with the data directory directly bind-mounted.
First the Dockerfile:
FROM perl:latest
# Set up the deploy user
ARG uid=1000
ARG gid=1000
RUN echo groupadd -g $gid deploy
RUN groupadd -g $gid deploy
RUN useradd --create-home -u $uid -g $gid -ms /bin/bash deploy
WORKDIR /app
COPY cpanfile .
RUN cpanm -qn --installdeps .
USER deploy
Let's have some fun with tracing code!
Here is a nice way to get Elasticsearch+Kibana up and running:
docker run -d -p 9200:9200 -p 5601:5601 nshou/elasticsearch-kibana
I'm collecting all the ways you can use : in Perl 6.
Larry's 1st Law of Language Redesign: Everyone wants the colon
Larry's 2nd Law of Language Redesign: Larry gets the colon
A lot of these are variations on a theme, especially the theme of "colon-pair" syntax. Where two uses of the colon look different or are in a different usage context, even if they are technically the same, I'd prefer to illustrate them both.
9 Comments.
Some uses I know of which do not appear to be in your list:
say :: # Pseudopackage representing null namespace?
I gave a lightning talk at The Perl Conference about my collection of Perl6 Colons. Looks like Geoff gave me 34 extra seconds... not sure that I approve :)
Enjoy!
[
I've been exploring the world of Open Source Music Production! Here I detail my setup.
Hardware
Asus Zenbook Prime UX32VD: My laptop, powerful enough for my needs
There are many tools in my programming toolbox, but one that I've felt is missing is constraint and logic programming. I've done a spot of Prolog and played with some inference systems of various types ... but even when I run into something where I think it's the right hammer... I don't have a go-to tool.
I got The Reasoned Schemer a while back, hoping to use it to learn clojure's core.logic or similar, but the writing still KILLS me. Hate it so much. It is like the worst extreme sort of Socratic Method that I can imagine, literally everything has two columns of question and answer. But the QUESTIONS are obtuse! Working through it that way is not the sort of enlightenment that I'm going for ... I don't want to apply a unification algorithm on my understanding of logic programming with the contents of the book! The programming system might be "backwards" that way, but my way of learning isn't.
Anyway. One dumb thing that I had a hard time getting over was things ending in -o, like conso and emptyo. But tonight I had a breakthrough! See those 'o' things, according to the internets, are supposed to be sort of like question-marks except describing a goal. So now if I read the 'o' as '-objective' (as in, "goal") then they sound much better. cons-objective, empty-objective. Declaring the goal of the statement.
"Pair Programming Musical Chairs"
Apparently a Randori is a form of martial arts training where the students take turns sparring with the instructor. In the context of programming, it's a form of pair programming where the pairs rotate every few minutes, and everyone is working on the same problem together. It's a great way to learn from others, and to teach others, and to get a feel for how different people approach problems.
Also it is SUPER FUN!!!
Listen: (download)
Artist: Brock Wilcox, Sacha
Copy and Share: under the terms of Creative Commons Attribution-NonCommercial license!
Chords:
I've been having lots of fun with https://github.com/vimwiki/vimwiki lately! I've mixed in a bit of encryptfs to have a private directory of notes. Sometime during boot, I set it up with:
sudo mount -t ecryptfs \
-o key=passphrase,ecryptfs_cipher=aes,ecryptfs_key_bytes=16,ecryptfs_passthrough=no,ecryptfs_enable_filename_crypto=yes,ecryptfs_fnek_sig=1a9380706fdf5bce \
~/docs/private/vimwiki ~/notes
I haven't done much customization yet. But one thing I'm playing with now is making it easy to post notes from VimWiki directly onto my website.
Listen: (download)
Artist: Brock Wilcox
Copy and Share: under the terms of Creative Commons Attribution-NonCommercial license!
Lyrics
Last night at the DC Perl Mongers meetup we collaboratively built a proof-of-concept for storing key/value pairs as messages in a slack channel, https://github.com/plicease/globalhash. This was made straightforward by great Slack API docs and cpan:WebService::Slack::WebApi. Example usage:
# writes "hello=world" into the #globalhash channel
$ globalhash set hello world
# reads the #globalhash channel for the most
# recent value of hello and prints it
$ globalhash get hello
world
There are of course a TON of things you could do from here. Some ideas:
Martin Prescher, CTO, AutoGravity - Scrapping the Monolith
https://pbell.wistia.com/medias/eoiit75e8p
Eliot Horowitz, CTO, MongoDB - Coding Time for Managers
https://pbell.wistia.com/medias/bqk2yj6mni
Liz Crawford, ex-CTO, Birchbox - How to Build a Product Team
https://pbell.wistia.com/medias/006f3skx41
- Meet people where they're at
- Tailor the guidance style based on the situation
- Do things on purpose
- Be hands off because you want to, not because you are too busy
- Be hands on because you want to, not because you haven't stepped back to see how to empower
- Top down strategy (problems), Bottom up tactics (solutions)
- With great responsibility comes great power
- The price of many things is time, the most precious commodity. It takes time to manage - if you are not spending time you are likely not managing
- People mostly want to be happy and do the right thing. If they aren't, try to figure out why.
- Often people aren't doing what you want because of other factors - they don't understand (and thus buy in) to the bigger picture. Assuming a base level of cooperation is a better starting point
- Feedback works well when you can illustrate the results of actions (impact feedback). The causality chain is an important part to everyone.
- Get people to "consent" - full agreement is great, but there is a space between full agreement and veto that can be used for compromise and experimentation
- Build and use tight feedback loops!
- In building code things
- Edit code, see live results
- Push code, get expensive test results
- Submit PR, get other dev feedback
- Deploy to staging, get qa and stakeholder feedback
- Deploy to production, get real world data and usage experience from users
- Same patterns apply for manager feedback loops
- Instant feedback let's us dynamically adjust, like riding a snowboard
- If feedback is fast enough then things become an extension of our body
- Slower feedback limits us to slow adjustment
- Reaction time to feedback is proportional to the event to feedback delay
- Force feedback loops to exist; have 1-1 or solicit impactful feedback
- Everyone needs feedback, even bosses
- In building code things
- Humans are humans - messy flawed amazing machines made of meat. They can be programmed directly to a degree, but are mostly self-programming. Look for ways of enhancing the self program system - feedback of the results of actions is a great way to do this, as their self-programming system is entirely based on feedback mechanisms
- Look for ways to leverage strengths
- Help people imagine a better world and figure out how to move in that direction
- "The only difference between science and screwing around is writing it down". Write down your plan and results.
- Decrease the barrier to doing things right. Make it so it is easier, more convenient, more joyous to do things right than to do them wrong
- Failure is required for learning
- Don't test people, instead talk to them and teach them, ensure they succeed
I never want to be the same thing twice... so:
- 2015 - Fisherman
- 2014 - Wolverine
- 2013 - Bitcoin
- 2012 - Frog Prince
- 2011 - Spider
- 2010 - Blue Knight
- 2009 - Tiger
- 2008 - Orange Cone
- 2007 -
- 2006 - Lumberjack
- 2005 - ...
- 2004 - Mario Plant
- 2003 - --- Monty Python Old Lady, Jeff Rushall, Weirdo
- 2002 -
- 2001 -
- 2000 -
- 1999 - Eggplant, NAU freshman, Flagstaff
- 1998 - ... nothing? ... went to a party, HS senior
- 1997 -
- 1996 -
- 1995 -
- 1994 -
- 1993 -
- 1992 -
- 1991 -
- 1990 -
- 1989 -
- 1988 -
- 1987 -
- 1986 -
- 1985 - WWHH-I? -
- 1984 -
- 1983 -
- 1982 -
- 1981 - too young? I was zero years (10 months) old.
Robot
Turtle
Zorro
Andy (of Raggedy Ann).
Friar tuck?
A fun thing to do is to explore things using introspection/reflection. In Ruby and Perl6, for example, we can get a list of methods for a given object instance pretty easily:
# Ruby
"hello good people!".methods.each { |method| puts method.to_s }
# Perl6
for "hello good people!".^methods -> $method { say $method }
On the REPL (irb/pry or perl6) this is even shorter since it prints out lists of things by default, so you can do:
- Get simplecov results from a single test or execution. Create a copy of the codebase where you delete all uncovered code and then reformat the remaining code -- a minimal codebase to do whatever your test needed.
- Annotate p6 roast and docs so you can have roast coverage metric for docs
- Create some examples of Inline::Python from p6 that use scipy
- Look for ways to make Inline::* socially acceptable in p6 land
- Especially making it work really really easily
- Integrate Jupyter protocol into an LREP middleware
- Implement REPL.here for rakudo, like binding.pry
- Use rakudo-js to wrap react
- Magic workflow (like nREPL, figwheel, reagent, ...) for rakudo
- Reverse-coverage lookup tool. Given a line of code, list all the tests that cover it
- Did a POC of this, collected coverage into elasticsearch. Needs to be formalized and have a standard query so we can do cross-lang and cli interface
- Should be able to invoke from the cli or my editor (same thing with vim)
- Use RNN on source code or revision history. What can we learn?
- Write a simple Amazon Lambda service to see what it is like
- Perl 5 and Rakudo plugins for asdf version manager
- QuickCheck or clojure/spec for Perl 6